Frontmatter, le CMS pour administrer un site Hugo facilement
Aldok
| 5 minutes
Découvrez Frontmatter : le CMS parfait pour administrer votre site Hugo au quotidien
Vous avez déjà un site web réalisé avec Hugo et vous cherchez une solution simple et efficace pour en gérer le contenu au quotidien ? Dans cet article, je vous présente Frontmatter, un CMS open source et libre spécialement conçu pour les sites statiques et qui se marie parfaitement avec Hugo. Vous allez voir que Frontmatter va vous faciliter la vie et vous permettre de vous concentrer sur l'essentiel : la création de contenu de qualité.
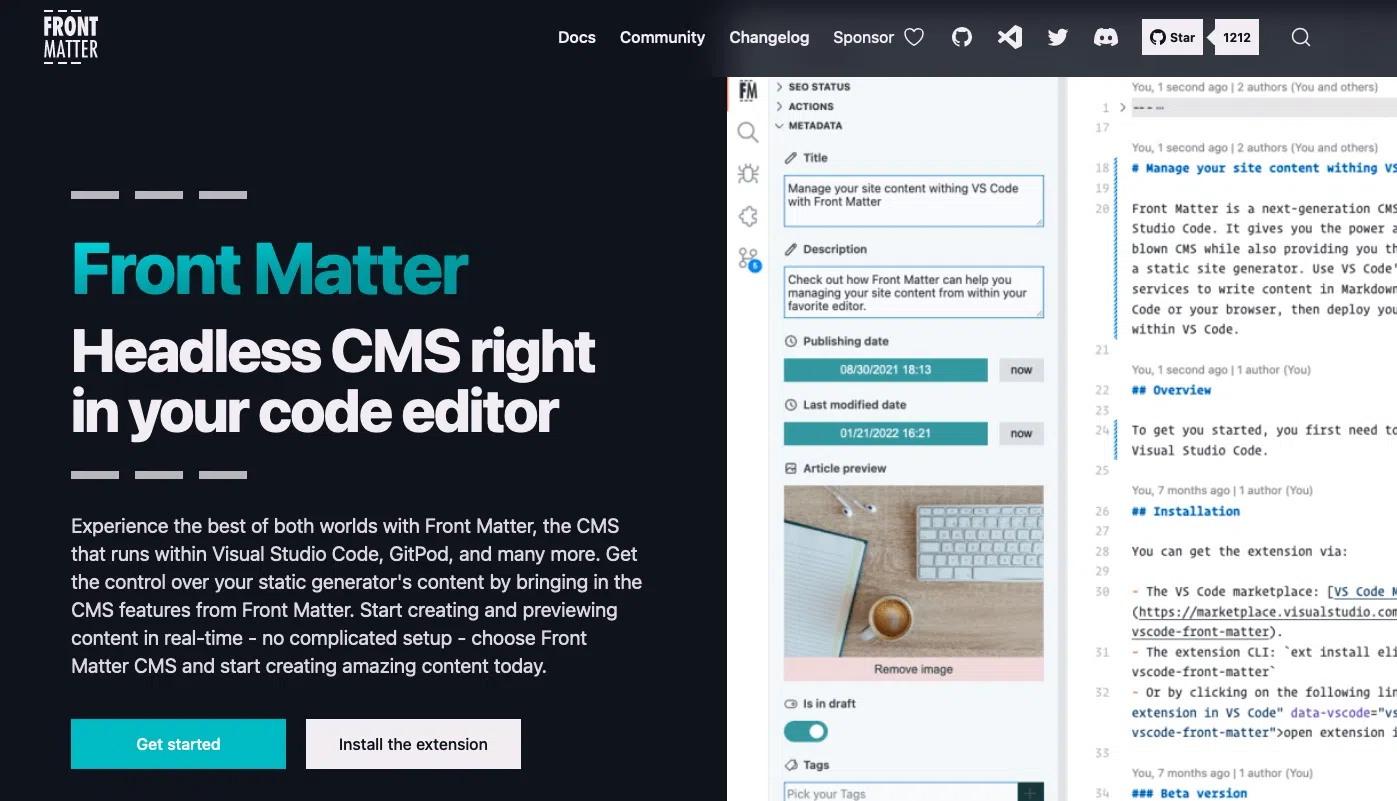
Qu'est-ce que Frontmatter ?
Frontmatter est un CMS (Content Management System) open source développé pour faciliter la gestion de sites statiques comme ceux créés avec Hugo, mais pas que (il peut très bien se greffer à des sites utilisant Astro, Jekyll, NextJS, Gatsby, etc.).
Son principe, c'est de s'interfacer avec votre dépôt Git (GitHub, GitLab ou Bitbucket) et vous permet d'éditer, de prévisualiser et de publier vos articles en markdown directement depuis une interface utilisateur conviviale et moderne.

Pourquoi choisir Frontmatter pour votre site statique sous Hugo ?
Voici quelques raisons pour lesquelles Frontmatter est un excellent choix pour administrer votre site réalisé avec Hugo :
Simplicité d'utilisation : Frontmatter est conçu pour être facile à prendre en main, même pour les non-développeurs. Vous n'avez pas besoin de connaissances techniques avancées pour gérer votre site web.
Intégration parfaite avec Hugo : Frontmatter est spécialement conçu pour les sites statiques, et s'intègre donc parfaitement avec Hugo. Vous pouvez l'utiliser pour gérer tous les aspects de votre site, de la création d'articles à la gestion des taxonomies, en passant par la mise à jour de vos pages.
Prévisualisation en temps réel : L'éditeur de Frontmatter vous permet de prévisualiser vos modifications en temps réel, ce qui facilite grandement la création de contenu et vous assure de ne pas avoir de mauvaises surprises lors de la publication.
Versioning et collaboration : En s'appuyant sur votre dépôt Git, Frontmatter vous offre toutes les fonctionnalités de versioning et de collaboration offertes par Git. Vous pouvez ainsi travailler en équipe sur votre site, en toute sérénité.
Comment intégrer Frontmatter à votre site Hugo ?
Vous pouvez obtenir l'extension de différentes manières :
- Depuis le marché des extensions de VS Code : VS Code Marketplace - Front Matter.
- En utilisant la CLI d'extension :
ext install eliostruyf.vscode-front-matter. - Ou en cliquant sur le lien suivant : ouvrir l'extension dans VS Code.
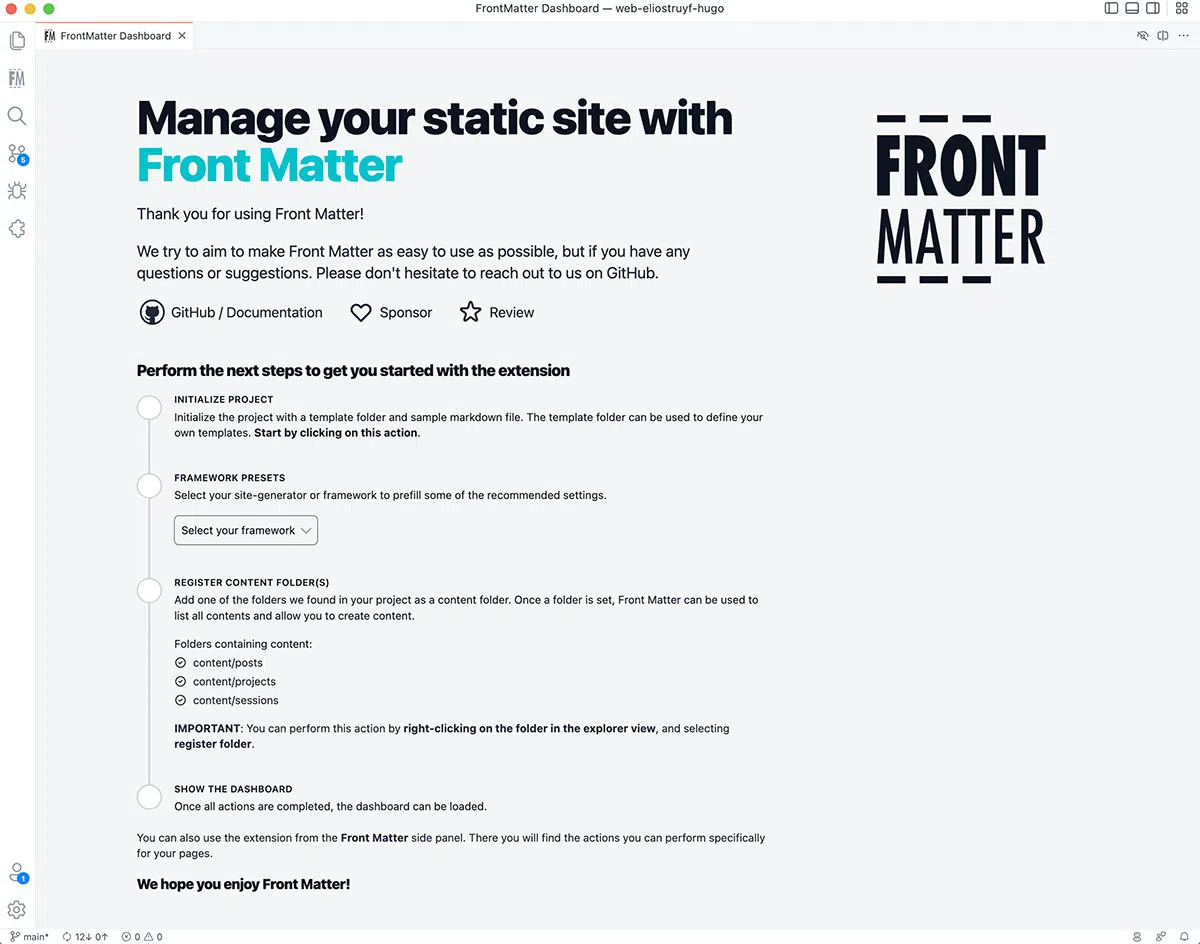
Écran de bienvenue
Une fois installée, Front Matter ouvrira l'écran de bienvenue la première fois que Visual Studio Code sera rechargé.

Configuration requise
Sur l'écran de bienvenue, il y a deux tâches à accomplir avant de pouvoir profiter pleinement de Front Matter.
Étape 1 : Initialiser le projet
Dans cette étape, vous devrez initialiser le projet. Cela créera un fichier frontmatter.json et un dossier .frontmatter à la racine de votre projet dans lequel la base de données de médias et les modèles seront stockés.
Étape 2 : Configurer le générateur de site ou le framework que vous utilisez
Dans cette étape, vous devrez configurer le générateur de site ou le framework que vous utilisez. Si votre générateur de site statique est connu par Front Matter, il définira automatiquement certaines options de configuration.
Si votre générateur de site statique ou votre framework ne figure pas dans la liste, vous pourrez toujours configurer manuellement les paramètres. Vous pouvez continuer en sélectionnant “Autre” dans le menu déroulant.
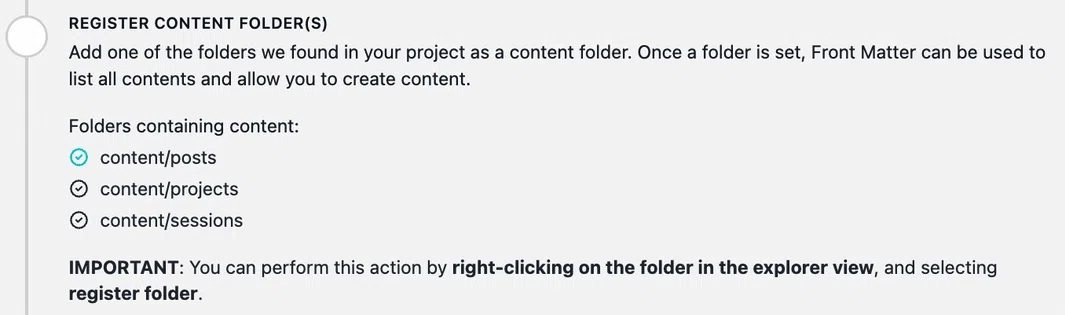
Étape 3 : Enregistrer le(s) dossier(s) de contenu
Comme Front Matter est conçu pour prendre en charge de nombreux (ou tous) les générateurs de site statiques, vous devrez préciser où se trouvent vos fichiers Markdown/contenu.
Dès que vous enregistrez un dossier, il sera utilisé sur le tableau de bord pour afficher un aperçu de tous les fichiers.
L'enregistrement d'un dossier peut être effectué à partir de la liste des dossiers que Front Matter a trouvés et qui contiennent déjà des fichiers pris en charge.

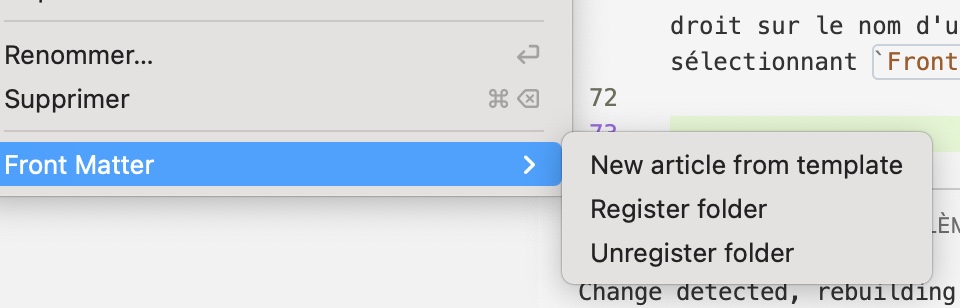
Si l'un de vos dossiers n'est pas affiché, vous pouvez l'enregistrer en faisant un clic droit sur le nom d'un dossier dans le panneau d'exploration de Visual Studio Code et en sélectionnant Front Matter : Register Folder.

Par défaut, l'extension inclura le contenu du dossier actuel et de ses sous-dossiers. Si vous souhaitez exclure les sous-dossiers, vous pouvez le faire en mettant à jour le paramètre de configuration frontMatter.content.pageFolders et en spécifiant la propriété excludeSubDir avec la valeur true.
Espaces de travail avec plusieurs dossiers
Si vous utilisez des espaces de travail avec plusieurs dossiers dans Visual Studio Code, Front Matter essaiera de déterminer pour quel dossier il doit être activé. Pour cela, il recherche le fichier frontmatter.json dans les dossiers de l'espace de travail.
Lorsque Front Matter ne parvient pas à trouver un fichier frontmatter.json dans l'un de vos dossiers (ce qui signifie qu'il n'est pas encore initialisé), il vous demande de choisir le dossier.
Une fois que vous avez sélectionné le dossier, il créera le fichier frontmatter.json et rechargera l'espace de travail.
En bref
Je viens de découvrir cette petite pépite, je ne vous cache pas que ça colle pile-poil avec mes attentes. De ce que j'ai pu essayer sur divers sites de mon petit réseau, c'est assez intuitif, et ça s'adpate facilement à n'importe quel template réalisé avec Hugo. Je posterai quelques autres tutos dans les jours à venir, une fois que j'aurais bien maîtrisé la bête… !