Comment Créer Un Site Avec Hugo Partie 10 : La gestion des commentaires
Aldok
| 4 minutes

Créer un site avec Hugo partie 10 : intégrer les commentaires
Si vous désirez mettre en place la gestion des commentaires, c'est tout à fait possible avec Hugo.
Le hic, c'est que nous ne disposons pas d'une base de données à proprement parler : du coup, pour stocker et modérer ces commentaires, il va falloir passer par une solution tierce.
Eh oui ! Car le problème avec un GSS (Gestionnaire de site statique), c'est que c'est fait pour générer des sites pour délivrer du contenu, point barre.
Niveau fonctionnalités, on va se retrouver un peu limité, mais des solutions émergent ça et là, j'ai même vu des services tiers proposant d'intégrer des fonctions e-commerce à un site statique ! Mais on reviendra là dessus un peu plus tard : j'ai quelques essais à faire avant de publier mes trouvailles sur le sujet. Pour ceux qui sont pressés, allez jeter un oeil là dessus : Snipcart.
Bref, revenons à nos moutons, pour le moment, on veut juste mettre en place la possibilité de gérer des commentaires sur le blog !
Disqus, la solution tierce pré-intégrée dans Hugo
On va surtout parler de Disqus dans ce tuto, mais je mettrai des liens vers des alternatives à la fin de ce tuto. Personnellement, je suis pas super fan d'héberger les commentaires sur une solution tierce (je suis même pas super fan des commentaires tout court d'ailleurs), et je compte essayer de tout gérer avec un Discourse hébergé sur un serveur qui m'est propre.
Mais l'avantage de Disqus par rapport aux autres, c'est qu'il est prévu nativement dans Hugo.
Pour le mettre en place, rien de plus simple :
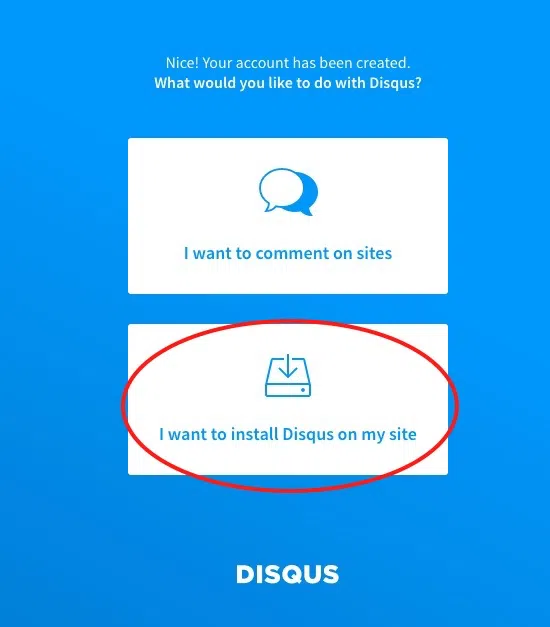
- D'abord, il faut se créer un compte sur Disqus - https://disqus.com/ - puis sélectionner “I want to install Disqus on my site”

- Ensuite, Disqus propose de choisir un plan : on va rester sur du basique, gratuit, sachant qu'il est tout à fait possible de passer à la version pro pour avoir des fonctionnalités plus intéressantes.

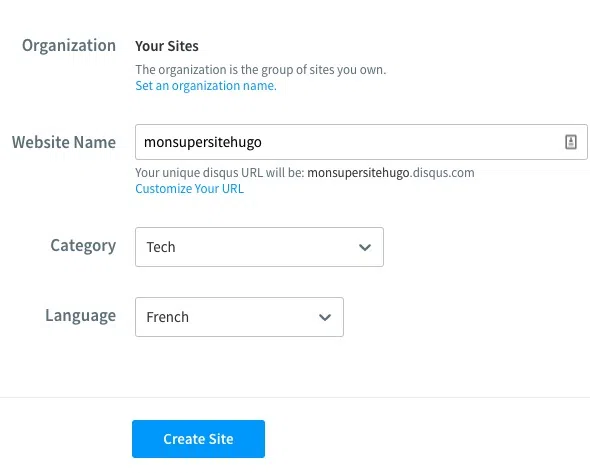
- Disqus vous demande quelques infos : il faut surtout créer un shortname qui sera utile car c'est ce qui permettra de faire la connexion automatique avec votre site. Pour l'exemple, j'ai mis “monsupersitehugo” - ne reprenez pas ce nom tel quel, mais plutôt celui de votre site ;-)

- Terminez la configuration de votre profil de site (vous pouvez laisser les options proposées par défaut pour une installation rapide - rien ne vous empêchera de revenir donner + d'infos plus tard). A la fin du processus, Disqus créé un espace en .disqus.com (si je reprends mon exemple, l'accès se fait donc via monsupersitehugo.disqus.com/admin. )
Vous pouvez passer outre les recommandations pour l'installation de Disqus sur votre site : comme Hugo le prévoit nativement, il va juste falloir lui donner votre shortname pour qu'il créé la connexion entre votre site et votre espace Disqus.
Une fois le profil configuré sur disqus.com, allez dans votre fichier config.toml, qui se trouve à la racine de votre site.
Là, il suffit d'y ajouter cette ligne avec votre shortname (tel qu'il est écrit dans l'URL de l'espace Disqus nouvellement créé - sans majuscules ni caractères spéciaux, et tout attaché) :
disqusShortname = "monsupersitehugo"
Maintenant qu'on a géré la connexion entre votre site et l'espace disqus, il va falloir intégrer le formulaire de commentaire.
Pour ce faire, il existe un template clé en main prêt à être utilisé dans les fichiers de votre thème :
{{ template "_internal/disqus.html" . }}
Pour ma part, je l'ai positionné juste après le contenu dans le template blog/single.html (ainsi je ne laisse la possibilité de laisser des commentaires que sur la partie blog par exemple) :
<div class="content">
{{ .Content }}
<h3>Une remarque ou un avis sur cet article ? Discutons-en :</h3>
{{ template "_internal/disqus.html" . }}
</div>
Enregistrez ; notez-bien que Disqus ne peut pas fonctionner en local, il faut donc publier le site pour le voir fonctionner !
Une fois la publication effectuée, vous devriez voir ceci s'afficher en bas de vos articles de blog :

Si le formulaire s'affiche bien, vos visiteurs peuvent désormais interagir avec votre contenu !
Si Disqus ne vous convient pas, sachez qu'il existe d'autres alternatives qui sont de plus gratuites et open-sources (que je n'ai pas pris le temps de tester encore) :
Et bien d'autres ! J'améliorerai ce tuto un peu plus tard, quand j'aurais eu le temps d'en tester quelques autres ;-)