Comment Créer Un Site Avec Hugo Partie 8 : créer des shortcodes
Aldok
| 8 minutes

Créer un site avec Hugo partie 8 : créer des shortcodes personnalisés
Quand on développe un thème en html/css statique de façon classique, le moindre élément redondant doit être copié / collé sur chaque page. Avec Hugo, on a vu qu'il était possible de faire des templates pour la partie haute (header) et basse (footer) du site, ainsi que la structure générale de chaque page de contenu.
Eh bien sachez que Hugo intègre une autre fonctionnalité très pratique pour intégrer ponctuellement des éléments redondants : les codes-courts ou “Shortcodes”. Si vous venez de l'univers WordPress (ou tout autre CMS), ce mot doit vous être familier : on les utilise souvent pour intégrer des fonctions au sein même du contenu, sans toucher au template (par exemple pour insérer un formulaire de contact dans le contenu d'une page d'article).
Sur WordPress, il suffit d'utiliser l'écriture entre crochets [ nom_du_shortcode ] pour intégrer une fonctionnalité directement dans le contenu. Si par exemple on créé une galerie photo dans un plugin tiers, celui-ci va lui attribuer un shortcode (par exemple [gallery_1] ), et il suffit de copier/coller ce code [gallery_1] directement dans l'article de blog (même en plein milieu du texte) pour voir apparaitre la galerie.
Sur Hugo, le principe est exactement le même, on va juste utiliser une autre syntaxe (les accolades) pour intégrer des “bouts de code” dans le contenu.
Pré-requis
La gestion du html dans les fichiers markdown a été désactivé depuis la version 0.60.0 de Hugo, du coup il va falloir activer le “unsafe mode” dans config.toml en ajoutant ces lignes :
[markup]
[markup.goldmark]
[markup.goldmark.renderer]
unsafe = true
Première chose à faire : nettoyer le layout index.html
La page layouts/index.html doit ressembler à ça à l'heure actuelle :
<div class="container">
<div class="section">
<div class="content">
{{ .Content }}
</div>
</div>
</div>
Comme on a l'intention de gérer l'affichage avec des bouts de code, on va remettre ça à plat en ne laissant que ces lignes :
{{ define "main" }}
{{ .Content }}
{{ end }}
Ça permettra de remettre à 0 la structure globale de la page d'accueil, pour nous permettre de modifier le template de cette page directement à partir du fichier markdown qui gère son contenu.
Comme vous l'avez sans doute deviné, les shortcodes vont pouvoir s'intégrer directement dans les fichiers de contenu en markdown.
Ajouter un “Hero Header”
A partir de maintenant, on va pouvoir donc pouvoir taper directement dans le fichier content/_index.md pour bâtir la structure du contenu de notre page d'accueil.
Pour essayer, ajoutez simplement ces quelques lignes qui permettent de construire un hero header rapidement en utilisant les classes de Bulma (ce contenu arrive donc directement après le front-matter) :
<style>
.main-image {
background-position: center;
background-size: cover;
background-image: url(/images/hero-index.jpg);
}
</style>
<section class="hero is-large is-dark main-image">
<div class="hero-body">
<div class="container has-text-centered">
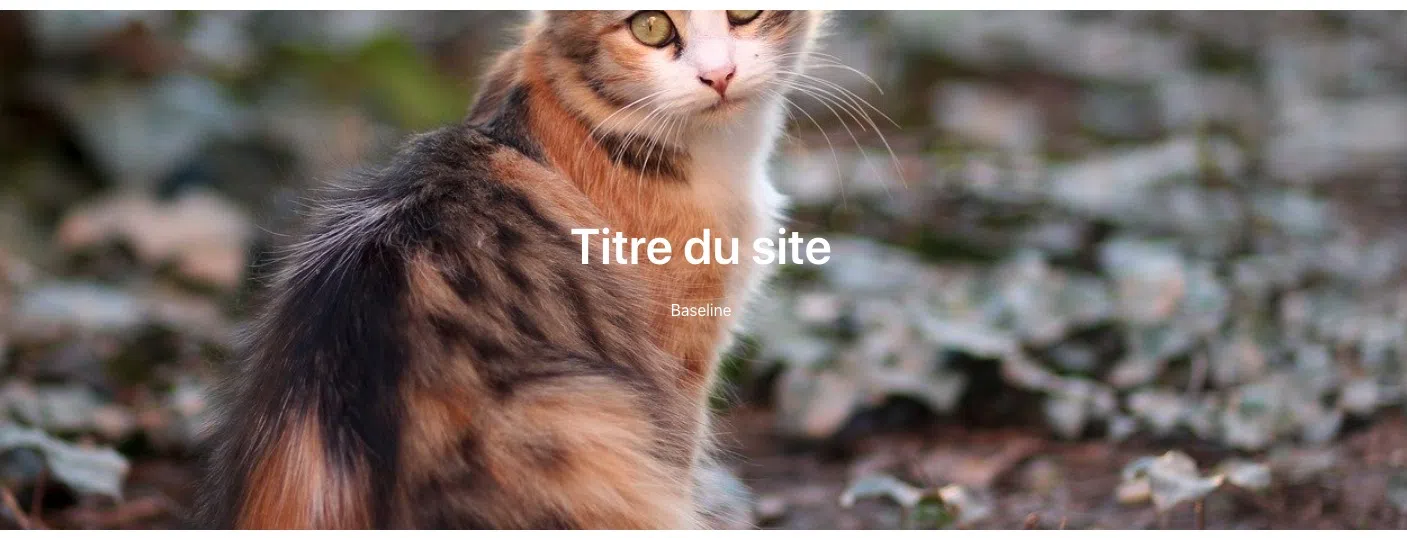
<h2 class="title is-1">Titre du site</h2>
<p>Baseline</p>
</div>
</div>
</section>
Je vous laisse choisir l'image de fond que vous voulez, sachant que si elle reprend le même chemin que dans mon exemple elle doit se situer dans le dossier /static/images.
Normalement, côté front, vous devriez voir votre image, avec le titre et la baseline centrés au milieu :

Ça fonctionne donc très bien comme ça : comme nous avons “débloqué” la possibilité de gérer du html directement dans les fichiers de contenu en markdown, on pourrait se contenter de ça pour créer une structure particulière pour la page d'accueil.
Néanmoins, on peut faire plus proprement en intégrant des shortcodes.
La création du premier shortcode
La création d'un shortcode s'effectue dans un dossier (qu'il va falloir créer s'il n'existe pas encore) layouts/shortcodes
Nous allons commencer par créer l'écrin dans lequel le shortcode va devoir apparaitre.
Créez un dossier /shortcodes dans le sous-dossier /layouts et ajoutez-y le fichier hero-index.html.
Dans ce fichier hero-index.html, coupez / collez le code que vous avez écrit dans votre fichier _index.md (j'insiste bien sur le “coupez” : on va l'enlever du fichier mardown pour l'intégrer dans le fichier du shortcode).
Votre fichier layouts/shortcodes/hero-index.html doit ressembler à ça :
<style>
.main-image {
background-position: center;
background-size: cover;
background-image: url(/images/hero-index.jpg);
}
</style>
<section class="hero is-large is-dark main-image">
<div class="hero-body">
<div class="container has-text-centered">
<h2 class="title is-1">
< Bout<span class="has-text-primary">2</span>Code >
</h2>
<p>Vous en reprendrez bien un morceau ?</p>
</div>
</div>
</section>
Maintenant, revenez dans votre fichier _index.md qui doit être vide pour l'instant, et ajoutez le shortcode {{< hero-index >}} à la première ligne, puis enregistrez le fichier.
Normalement, vous devriez voir votre hero header et son contenu s'afficher : le shortcode a pris le relai, et affiche le contenu du template hero-index.html !
On va donc pouvoir bâtir cette page un peu particulière (car elle diffère généralement des autres templates) à partir de son fichier markdown et de quelques shortcodes pour afficher du contenu.
En résumé, tous les fichiers shortcodes que vous créerez dans le dossier /shortcodes pourront s'intégrer dans n'importe quel page de contenu en les appelant par leur nom. Par exemple, si vous appelez votre shortcode toto.html, il suffit de l'appeler par la suite dans vos fichiers de contenu avec la syntaxe suivante : {{< toto >}}
Les shortcodes de sections
Il est possible de créer plusieurs types de shortcodes : je vous ai montré une version “basique” qui permet de n'afficher que des bouts de codes ponctuels.
Sachez qu'on peut également créer des shortcodes qui permettent “d'englober” votre contenu. Pas simple à expliquer comme ça, alors je vous fais un exemple.
Admettons que vous vouliez faire en sorte que votre contenu soit positionné entre 2 balises <section>
Par exemple :
<section class="section">
<div class="container">
<div class="content">
<h2 id="some-title">Titre de la page</h2>
<p>Mon super article de blog</p>
</div>
</div>
</section>
Le contenu du fichier markdown ne devrait alors contenir que la phrase entre les balises <p> à savoir “Mon super article de blog”.
Créons le shortcode qui va permettre de formater automatiquement le contenu avec toutes les balises html nécessaire à sa bonne mise en forme :
- Commencez par créer un fichier layouts/shortcodes/section.html (vous pouvez l'appeler comme vous le désirez)
Ce fichier devra contenir ces lignes :
<section class="section">
<div class="container">
<div class="content">
{{ .Inner | markdownify }}
</div>
</div>
</section>
La variable {{ .Inner | markdownify }} permet de récupérer dynamiquement le contenu du fichier markdown dans lequel le shortcode sera utilisé
- Ensuite, dans votre fichier markdown _index.md (qui affiche le contenu de la page d'accueil), ajoutez simplement les lignes suivantes :
{{< section >}}
## Titre de la page
Mon super article de blog.
{{< /section >}}
Lorsque Hugo compilera les fichiers pour créer leur version html, il formatera automatiquement le contenu présent entre les lignes {{< section >}} et {{< /section >}}.
Créer des shortcodes de listes
On peut également utiliser des shortcodes avec des fonctions un peu plus complexes. Ils peuvent même prendre des arguments !
Admettons que vous vouliez créer une liste des derniers articles de votre blog sur votre page d'accueil. Nous allons créer un shortcode qui permet cela.
Commencez par créer le fichier shortcode layouts/shortcodes/blogposts.html qui contiendra les lignes suivantes :
{{ $count := .Get "count" | default 6 }}
{{ $pages := where .Site.RegularPages "Type" "in" site.Params.mainSections }}
<section class="section">
<div class="container">
<h2 class="title has-text-centered">Blog</h2>
<div class="columns is-multiline">
{{ range first $count $pages }}
<div class="column is-one-third">
{{ partial "widgets/post-card.html" . }}
</div>
{{ end }}
</div>
</div>
</section>
Le premier paramètre $count permet de définir le nombre d'article que l'on voudra appeler grâce au shortcode. Par défaut, la valeur sera de 6 si rien d'autre n'est précisé dans le shortcode.
La 2ème ligne est un peu plus complexe à comprendre : il s'agit de la requête qui va permettre d'aller récupérer les différents posts qui proviennent des rubriques principales du site. Par défaut, Hugo se contente d'afficher l'ensemble des articles de la rubrique contenant le plus de plus de posts. Pour lui indiquer d'aller chercher dans plusieurs rubriques, il faut ajouter quelques lignes dans le fichier config.toml du site.
Admettons que je veuille afficher les articles provenant de 2 rubriques “blog” et “tutos” : il suffit de les déclarer comme “mainSection” avec ces lignes :
[params]
mainSections = ["blog", "tutos"]
Ainsi, la boucle {{ $pages := where .Site.RegularPages "Type" "in" site.Params.mainSections }} ira chercher l'ensemble des pages contenues dans les rubriques “blog” et “tutos” du dossier /content.
Bon, j'avoue que cette partie n'est pas simple à expliquer par écrit : faites quelques tests pour comprendre le fonctionnement, je suis sûr que ça va vous paraître ultra simple à comprendre quand vous l'aurez essayé !
Le reste du fichier blogposts.html affiche tout simplement les contenus selon une structure en cartes telle qu'on la retrouve dans le framework Bulma.
L'appel du shortcode dans le fichier _index.md se fera de cette façon :
{{< blogposts >}}
Si vous voulez changer le nombre d'articles à afficher, vous avez la possibilité d'ajouter un paramètre à ce shortcode :
{{< blogposts count=9 >}}
En l'occurence en mettant count=9 on affichera 9 posts au lieu des 6 par défaut !
J'espère que cette partie ne vous a pas trop causé de soucis, en cas d'incompréhension n'hésitez pas à m'envoyer un petit message (vous trouverez mon e-mail dans la page “à propos”) et j'essaierai d'éclaircir mes propos !
Pour en savoir + sur les shortcodes je vous recommande de consulter la documentation officielle que vous trouverez ici : https://gohugo.io/templates/shortcode-templates/