Comment Créer Un Site Avec Hugo Partie 9 : publier le site avec Netlify
Aldok
| 5 minutes

Créer un site avec Hugo partie 9 : publier le site sur internet
Normalement, à cette étape, vous devriez avoir une base de site statique propre et complète : on a fait le template de l'accueil, des pages, des articles, et des listes.
Voyons comment publier une version 1 toute simple du site, avant d'ajouter des fonctionnalités (car comme on va le voir, il faut avoir publié son site en ligne pour pouvoir y intégrer d'autres fonctions !)
Netlify : à quoi ça sert, et comment ça marche ?
Netlify est une plateforme d'hébergement pour les sites statiques, qui a l'avantage de proposer une offre gratuite hyper performante (100 go mensuels de bande passante - sachant qu'une page html pèse généralement moins de 1 mo, vous pouvez absorber une bonne quantité de trafic avant d'arriver à la limite !)

Netlify propose également plusieurs outils pré-construits pour greffer des fonctions à un site statique : un outil de stats, des formulaires, un système d'authentification, un CMS pour gérer les contenus via une interface + simple, et bien d'autres outils.
Par défaut, Netlify vous permettra d'accéder à votre site en vous offrant gratuitement un nom de domaine en .netlify.app. Cela dit, si vous désirez utiliser votre propre nom de domaine, la marche à suivre n'est pas compliquée : en gros il suffit de faire pointer les DNS de votre domaine vers les serveurs de Netlify, et de paramétrer Netlify pour que le pointage se fasse bien aussi en interne. Tout est indiqué dans la documentation officielle. J'en ferai une traduction dans un futur post pour ceux qui ont du mal avec la langue de Shakespear ;-) !
Les étapes pour rendre votre site public via Netlify
Trève de blabla, entrons dans le vif du sujet avec quelques illustrations :
- Etape 1 : envoyer votre site sur Github.
Pour permettre à Netlify de publier votre site, il lui faut accéder aux fichiers généré par Hugo. L'utilisation de Git prend tout son sens à cette étape : en envoyant les fichiers sur un repo distant (type Github ou Gitlab), et en autorisant un accès à Netlify, on va lui permettre de récupérer les fichiers templates et les contenus en markdown et le laisser “compiler” tout ça pour livrer un site en full html. Magique !
Et le petit +, c'est que dès que votre site Hugo bougera une oreille (en gros, à la moindre modif), Netlify va directement l'intégrer dans son process pour générer de nouvelles pages html tout fraîches… Comme si on utilisait un CMS dynamique, sauf qu'on a aucune base de données ni aucun processus lourd qui s'active à chaque demande pour générer les pages du site :-)
- Etape 2 : créer un compte Netlify et le lier à votre gestionnaire de dépôt (dans l'exemple on utilisera Github mais ça marche aussi bien avec Gitlab)
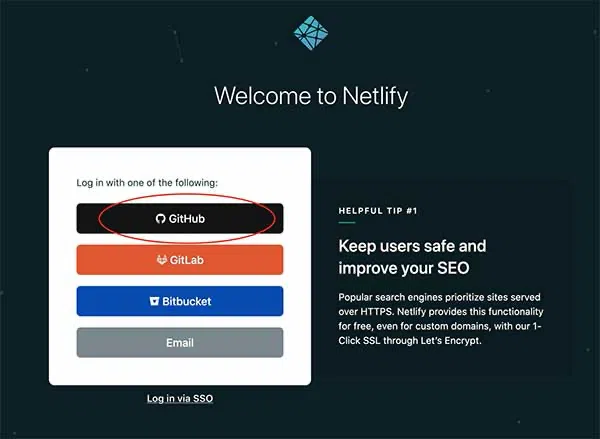
Il suffit de vous rendre à l’adresse suivante : https://netlify.com/ puis de créer votre compte (vous pouvez utiliser l’authentification par Github pour créer votre compte). Ensuite, laissez-vous guider !

Une fois que Netlify a accès à votre compte Github, choisissez le dépôt contenant votre site.
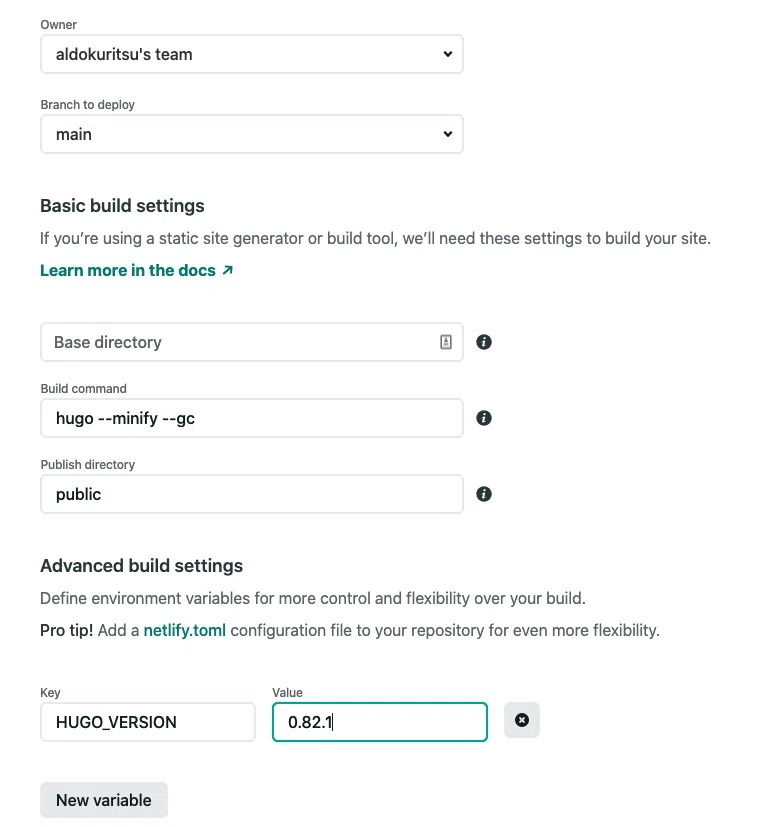
Ensuite, si tout se passe bien, Netlify va comprendre qu'il a affaire à Hugo et vous pré-remplira les commandes de déploiement.
NB : pour éviter un souci redondant au déploiement, vous pouvez ajouter une variable dans la partie “Advanced” : ajoutez simplement la clé “HUGO_VERSION” avec la valeur correspondant à votre version de Hugo (0.82.1 pour ma part dans l'exemple !).

Cliquez ensuite sur le bouton “Deploy Site” et attendez quelques secondes que la magie opère…
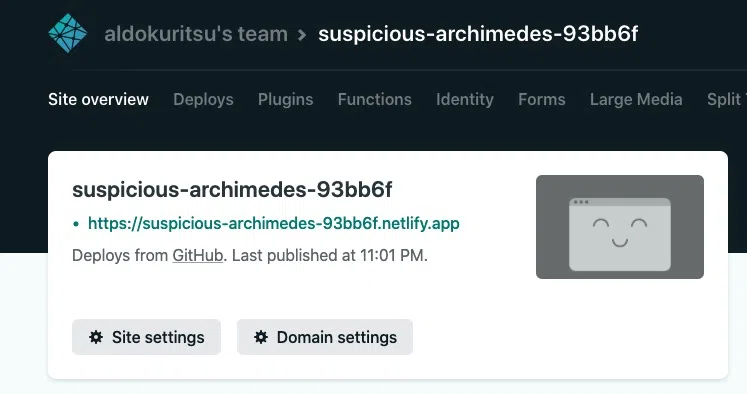
Netlify va attribuer un domaine aléatoire à votre site pour qu'il soit visible pour le grand public, ça ressemble à un nom à rallonge avec des combinaisons improbables du type “suspicious-archimedes”…

Vous pouvez désormais visiter votre site à l'adresse indiquée : il devrait s'affiche comme sur votre version de développement en local ! A partir de maintenant, à chaque fois que vous enverrez un “push” sur ce dépôt, Netlify le prendra en compte automatiquement et re-générera les pages avec les nouvelles choses que vous lui aurez apporté (ajout d'un article dans le dossier /content, modification d'un fichier template, etc.)
- Etape 3 : utiliser votre propre nom de domaine
Pour cette étape, rien de plus simple : il suffit de vous rendre sur “2 - Setup a custom domain” (dans votre interface Netlify), d'indiquer le domaine que vous souhaitez utiliser (vous devez bien sûr en être propriétaire), puis de faire pointer ses DNS vers les serveurs de Netlify.
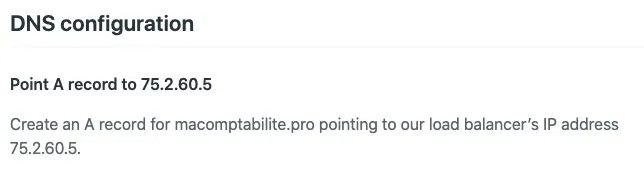
Pour ma part, Netlify me demande de faire pointer mes DNS avec une redirection de type “A” vers l'ip 75.2.60.5, ce que je m'empresse de faire… (si vous ne voyez pas cette info dans le processus de matching du domaine, allez simplement dans l'onglet “Domain management” dans le menu gauche de Netlify lorsque vous êtes dans la gestion de votre site !)

Après quelques minutes, les DNS sont bel et bien propagés, Netlify a même délivré automatiquement un certificat SSL avec let's encrypt : le site est exploitable avec un domaine qui lui est propre !
Un petit point sur le “Workflow”
Désormais vous devriez avoir
- Une version locale de votre site que vous pouvez prévisualiser via la commande hugo server
- Une version en ligne délivrée par Netlify qui récupère automatiquement tout ce que vous “pushez” sur votre gestionnaire de dépôts (Github, Gitlab, ou un autre…)
Vous pouvez donc travailler tranquillement sur votre version locale, et quand vous vous sentez prêt il suffit d'envoyer vos fichiers & contenus avec un simple “push” pour intégrer les modifs sur la version en ligne de votre site !